Apprendre à mettre en place et à utiliser le suivi d’évènement de Google Analytics. En parcourant dans un premier temps une présentation concise et simple du suivi d’évènement (Event tracking) et dans un second temps une explication détaillée via un cas pratique, vous parviendrez à maîtriser cette fonctionnalité de google.
Sommaire
- Introduction
- Qu’est ce que le suivi d’évènement ?
- Quelle différence avec Google Analytics ?
- Pourquoi utiliser le suivi d’évènement (Event Tracking) ?
- Comment faire pour l’activer, l’utiliser ?
- L’implémentation du suivi d’évènement
- A prendre en compte lors de l’utilisation de cette fonctionnalité
- Cas pratique
- A propos de mon expérience sur le sujet
- Sources

Introduction
Google Analytics comme son nom l’indique est un outil d’analyse web qui collecte des données sur votre site web. De base, il permet de connaitre les informations qui concernent la consultation des pages de votre site web et les visiteurs qui ont consultés vos pages. Ces informations vous donnent déjà des chiffres précieux qui peuvent vous permettre d’optimiser votre site web et d’établir des stratégies. Mais pour aller plus loin et faire des analyses plus poussées, il vous faudra ajouter certaines fonctionnalités et les paramétrer.
Voyons un premier cas avec la fonctionnalité d’event tracking.
Qu’est ce que le suivi d’évènement ?
Le suivi d’évènement (Event Tracking) est une fonctionnalité de Google Analytics qui vous permet de faire remonter des données supplémentaires sur les actions/interactions des visiteurs de votre site web. Cela vous permet de savoir par exemple: combien de visiteurs ont cliqués sur le bouton « Acheter » ou ont fait une autre action.
Quelle différence avec le code de base de Google Analytics ?
Lorsque vous venez de créer un compte, google vous procure un code à copier/coller dans le code source de vos pages web. Ce code que nous appellerons code de base de Google Analytics, vous permet uniquement de faire remonter des informations sur la consultation/affichage d’une page web ainsi que sur le visiteur. Le suivi d’évènement va vous permettre d’enrichir les informations déjà acquises dans vos rapports Google Analytics.
Pourquoi utiliser le suivi d’évènement (Event Tracking) ?
Beaucoup de gens se contentent de regarder les données analytiques tous les jours mais peu de personnes utilisent le suivi d’évènement pour répondre à des questions telles que :
« Est ce que mon bouton converti mieux que le précédent ? »
« Est ce que la refonte de mon site m’a permis d’avoir plus d’inscription ? »
Si vous ne mesurez par vos indicateurs de performance clé, il est facile de se tromper en pensant que tout va bien. Il y a deux types de KPI que vous pouvez mesurer. Le premier est un nombre total, de visiteur par exemple. Ce nombre vous permettra de vous rendre compte de l’ampleur réelle de votre entreprise mais ne vous aidera pas à l’améliorer. Le deuxième est le taux de conversion. Par exemple le nombre de nouveaux inscrits en pourcentage. Cela correspond directement à la qualité de votre produit. Ils sont d’excellents indicateurs à suivre car ils montrent de façon concluante si vous améliorez votre business ou non.
Quel est le taux le plus important pour votre entreprise ? Le taux d’inscription ? Le taux de désinscription ? En pensant à votre entreprise, son moteur de croissance devrait vous procurer la réponse. En trouvant votre facteur clé, vous pourrez commencer à mesurer votre business et à l’améliorer.
Comment faire pour activer, utiliser, mettre en place le suivi d’évènement ?
Pour l’activer, Google Analytics a besoin de votre intervention. Il vous faudra réaliser une implémentation spécifique à cette fonctionnalité. Cela consiste à ajouter une ligne de code dans le code source de la page web ciblée. Voyons voir cela de plus près.
L’implémentation du suivi d’évènement
Comprendre ce que l’on fait
Vous souhaitez optimiser votre site web. Vous voulez connaitre une information précise, tel que combien de visiteurs cliquent sur le bouton acheter.
Pour cela, nous avons besoin d’ajouter une ligne de code propre à la fonctionnalité de suivi d’évènement sur l’élément html qui fait l’objet du test.
Ce code permettra d’envoyer des informations à google analytics à chaque fois qu’un visiteur cliquera sur le bouton.
La fonction trackEvent
Il faut savoir que google analytics disposent de plusieurs fonctions que vous pouvez ajouter selon vos besoins.
Pour le suivi d’évènement, nous allons utiliser la fonction trackEvent, qui permet de traquer les évènements (ex: clic de la souris). Cette fonction dispose de quatre paramètres à renseigner: Catégorie, Action, Label (optionnel) et la Valeur (optionnelle).
Cette fonction s’écrira tel quelle :
_trackEvent('categorie','action','label',valeur);
Et devra être mis dans l’élément à traquer de cette façon :
<a href="#" onClick="_gaq.push(['_trackEvent('categorie','action','label',valeur)">Play</a>
Préparatifs/réflection
Avant de commencer l’implémentation, vous devez définir les types d’évènements que vous souhaitez suivre et les décomposer en catégories, action, et éventuellement label.
Exemple :
Catégorie pourrait être : Vidéo, documents PDF, Gadget Flash, Pub, Bouton
Action : Lecture, Pause, Stop, Téléchargement, Jouer, Consulter , Acheter
Label (optionnel) : Bande Annonce, Pub, Interviews, Catalogue, Jeux pour enfants…
Valeur (optionnel). x €
Dans l’exemple ci dessus, on utilise la catégorie pour le type d’évènement et le label pour les identifier mais selon votre besoin d’information, nous pourrions les inverser, exemple :
Catégorie pourrait être : Bande Annonce, Pub, Interviews, Catalogue, Jeux pour enfants…
Action : Lecture, Pause, Stop, Téléchargement, Jouer, Consulter , Acheter
Label (optionnel) : Vidéo, documents PDF, Gadget Flash, Pub, Bouton
Valeur (optionnel). x €
Le label étant optionnel, vous comprendrez que l’information première est la catégorie. Vous devez donc y placer l’information la plus pertinente, c’est à dire la plus propice à la prise de décision pour une amélioration de vos pages ou de vos budgets marketing. C’est le premier paramètre de la fonction et il est obligatoire. Il déterminera votre accès à l’information dans les rapports car il se situe au sommet de l’information sur le suivi des évènements. Au sein d’une catégorie, vous placez alors les différentes actions possibles.

Vous pouvez aussi utiliser les paramètres comme bon vous semble. On présente ici l’utilisation pour laquelle cette fonction a été créée mais elle fait preuve d’une grande souplesse. Vous pouvez donc changer les intitulés si vous le souhaitez et vous en servir différemment.
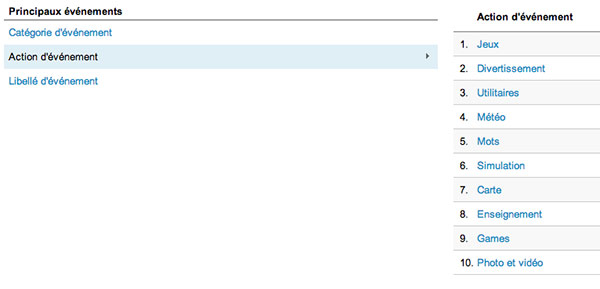
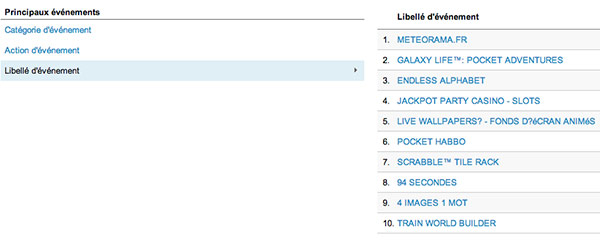
Du coté du rapport, les données correspondantes aux Actions sont listées dans un rapport particulier autre que celui pour les catégories. Donc vous pourrez détailler vos données action par action, il est donc important de les nommer précisément selon vos besoins.

Le label en troisième position est optionnel et vous permet d’affiner encore les données après la catégorie et l’action. Un usage classique serait d’y mettre le nom de la vidéo, de l’article, du produit que vous souhaitez suivre.

La valeur (optionnelle), en quatrième paramètre sans guillemets, correspond à une valeur numérique, contrairement aux trois premiers. Vous y placez la valeur monétaire de l’action si vous la connaissez ou vous pouvez utiliser la fonction de calcul de temps de chargement de l’élément grâce à downloadTime. Cela vous permettra de connaitre le délai de chargement de l’élément exprimé en secondes.
La valeur étant numérique (attention cela doit être un nombre entier, pas de virgule), une moyenne par catégorie et action sera proposées dans les rapports. Les valeurs négatives ne sont pas acceptées par l’outil. Attention, si vous utilisez le champ valeur mais pas le champ label, veillez à bien laisser un champ vide pour le label, exemple :
_trackEvent('categorie','action','',valeur);
Cette appel de fonction de suivi d’évènement peut bien sur se faire quel que soit le type de technique d’action, Flash, Ajax, etc.
A prendre en compte lors de l’utilisation de cette fonctionnalité
Le suivi d’évènement modifie quelque peu la notion de Taux de rebond de vos pages.
Le taux de rebond équivaut à 100% si un visiteur arrive sur une page et qu’il en sort sans aucune action dans la page, 0% si il clique sur un lien et se retrouve sur une deuxième page. Lorsqu’une page contient un code de suivi d’évènement, par exemple sur une vidéo, si le visiteur arrive sur cette page, consulte la vidéo et sort du site, le taux de rebond équivaudra à 0% car il y a eu une action du visiteur. Pourtant, il n’aura pas consulté d’autres pages du site Web.
Cas pratiques
Prenons un cas réel,
Le site Web https://www.appsfinder.fr qui a été lancé il y a un an, voit de plus en plus son traffic croitre rapidement. A des fins d’optimisation on souhaite connaitre ce que les visiteurs téléchargent le plus entre les applications iphone et les applications android.
Voici le scénario, un visiteur fait une rechercher sur google, arrive sur le site, consulte une application via la fiche produit et clique sur le bouton téléchargement.
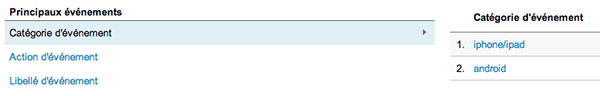
Pour connaitre le nombre d’intention de téléchargement, nous devons insérer le code de suivi d’évènement sur le bouton téléchargement. Ainsi, chaque clic d’un visiteur enverra les informations dans google analytics. Dans la fonction trackEvent, nous allons renseigner tout d’abord la catégorie, android ou iphone/ipad, l’action qui correspondra à la catégorie des applications, le libelle au nom de l’application et la valeur au prix arrondi de l’application.
onclick="_gaq.push(['_trackEvent', 'iphone/ipad', 'Économie et entreprise', 'GROUPON',0]);"
L’élément de base était comme ceci dans le code source
<a target="_blank" class="telecharger" href="https://itunes.apple.com/us/app/groupon/id352683833?mt=8&amp;amp;uo=4&amp;amp;affId=2234590">Télécharger</a>
On lui ajoute notre morceau de code
<a target="_blank" class="telecharger" onclick="_gaq.push(['_trackEvent', 'iphone/ipad', 'Économie et entreprise', 'GROUPON',0]);" href="https://itunes.apple.com/us/app/groupon/id352683833?mt=8&amp;amp;uo=4&amp;amp;affId=2234590">Télécharger</a>
Vous voici avec un bouton traqué. A chaque fois qu’un visiteur cliquera sur cet élément, l’attribut onClick enverra la variable _gaq.push contenant la fonction avec les informations vers Google Analytics via le code Google Analytics de base. Il faut compter en moyenne une heure avant de voir les premières remontées.
A propos de mon expérience sur le sujet
Depuis 2011, j’ai été chargé d’implémenter de nombreux codes/tags.
J’ai eu recours à de nombreux outils d’analyse Web tels que Google Analytics, Eulerian, Omniture, Edatis, de plateformes d’affiliations comme TradeDoubler, Commission Junction (ValueClick), de plateformes de retargeting/display tels que Critéo, Orange, Yahoo, Microsoft, Hi-Média, Ligatus, AdConion, de plateforme d’eye tracking, tels que CrazyEggs, userfly et enfin de plateforme d’ab/testing tel que visual website optimizer sur des dizaines de boutiques e-commerce de grands comptes tels que Microsoft, Kaspersky, Avast, Softwareload, TurboCAD, Orange, Tiscali, Telefonica, Fnac, Dell, 01NET, Carrefour etc.
Tout cela pour en venir au fait que plusieurs fois mes collègues du pôle marketing, intéressés par ces chiffres, m’ont demandés si ils pouvaient suivre/traquer certaines actions précises des visiteurs sur leur page produit que le code classique de Google Analytics ne permet pas de remonter. Aujourd’hui, j’avais envie de partager mon savoir, de revenir sur le suivi d’évènement (Event Tracking) de Google Analytics en l’expliquant de façons concise et simple.
N’hésitez pas à réagir si vous avez des questions ou des remarques concernant cet article ou son sujet.
Sources
Peu avant de commencer à écrire cet article, je m’étais inscris sur https://segment.io/academy et je vois en achevant cet article que la semaine 2 parle du tracking event. J’ai donc ajouté un point dans mon sommaire à savoir pourquoi utiliser l’event tracking. Pour avoir des données supplémentaires consultez cette article