Voici la traduction du chapitre 13 de SMACCS écrit par Jonathan Snook sur le prototypage de site que j’ai trouvé très intéressant.
Les bons programmeurs aiment travailler avec des gabarits ou modèles (patterns) de la même façon que les bons webdesigner aiment travailler avec des gabarits (patterns). Je parlerai de gabarits dans les paragraphes qui vont suivre pour évoquer ces patterns. Ces gabarits établissent des familiarités et encourage à les réutiliser. Nous allons voir que SMACSS vous permet de les identifier dans vos design et vos codes.
Le prototype devrait vous permettre de visualiser les composants en partie ou en entier et de vous permettre de les coder de tel façon à en faire des gabarits réutilisable. L’industrie du design web aime les composants réutilisables.
Yahoo, utilise ces blocs de construction réutilisable. Cela leur a permis une plus grande cohérence au cours de plusieurs produits, car ils étaient tous basés exactement sur les mêmes bases
L’Objectif d’un prototype
Un prototype peut servir à atteindre plusieurs objectifs :
- Afficher les différents états
- Afficher le rendu en fonction de la localisation
- isoler les dépendances
Les états
De l’état par défaut à l’état valide en passant par les états d’erreurs, il vous permet de vérifier ce que vous avez défini. Il est important d’être capable de visualiser chacun de ces états et s’assurer que le module est construit avec précision. La création du module est guidée par des données réelles ou simulées. Elles peuvent être utilisés dans votre prototype pour tester que le rendu sera correcte.
La localisation
Pour les projets qui prennent en compte plusieurs paramètres régionaux, il sera précieux d’être en mesure de tester les modules en utilisant les mise en page locale pour assurer que le résultat final ne cassent pas.
Les dépendances
Enfin, il est important de restreindre les dépendances. Tels que le besoin d’activer CSS et JavaScript pour afficher un module correctement.
Dans les grands projets qui utilise le lazy loading, être capable d’isoler les dépendances au strict minimum nécessaire signifie que votre module a été pensé et construit de manière efficace et permettra d’intégrer ce module dans le site sans impact négatif sur les autres modules de la page.
Les pièces du puzzle
Yahoo, utilise un moteur de prototypage pour aider à faciliter ce processus. Le besoin de quelque chose de semblable va dépendre de la taille du projet.
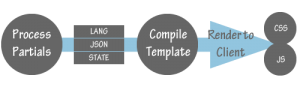
Le moteur de prototypage utilise Moustache à la racine. Les données simulées sont stockées dans un fichier JSON, les chaînes de localisation sont stockées dans un fichier texte sous forme clé/valeur, le CSS et JavaScript et les dépendances sont appelés si nécessaire. Cela permet d’afficher un menu, un dialogue ou un formulaire dans le contexte d’un site entier. En agissant ainsi, nous pouvons revoir la fonctionnalité et le design avant d’entrer dans la phase de développement. Nous pouvons aussi passer du prototype à la phase de développement, sachant que le résultat de l’intégration sera plus transparent.
Le schéma du prototype de moteur utilisé par Yahoo!
Dans le cas du moteur de prototypage Yahoo, certaines gestions des états sont gérées avant que le module soit affiché. Cette poignées d’éléments conditionnels, comme le filtrage des données et tout ce qui pourrait normalement être traitées côté serveur. La gestion de l’Etat n’est pas toujours qu’un nom de classe sur un élément HTML.
Le prototype
Posséder un moteur complet pour compiler vos modules pourraient être inutile, surtout pour un petit site. Il est toujours avantageux de regrouper vos composants dans un format facile à examiner. MailChimp, par exemple, ont une antisèche interne des modèles de conception qu’ils utilisent pour construire leur site. Ce document contient différents modules et les codes requis pour chaque module, qui sont utilisées sur le site.
Source:
Traduction version 0.1 de la partie prototyping du site de Jonathan Snook
http://smacss.com/book/prototyping